六、Poco-SDK接入指南¶
1. Android应用¶
Poco支持绝大部分的Android原生应用,并且无需嵌入Poco-SDK;但对于混合开发、或者含WebView页面的Android应用来说,Poco的支持并不是那么友好,存在获取不到控件的可能性。
所以请同学们在测试这类Android应用时,尽量使用最新版的pocoui和安装最新的pocoservice.apk,我们会努力兼容更多Android应用。
2. iOS原生应用¶
同Android应用相似,Poco支持iOS原生应用,且无需嵌入Poco-SDK。
3. Unity3D¶
PocoSDK 支持Unity3D 4以上版本,支持NGUI和UGUI,SDK目前只有c#版。如果你的Unity3D游戏使用了其他GUI框架,请参考 implementation guide 。接入步骤如下:
1)下载Poco-SDK包¶
这个直接到我们的GitHub上面clone下来即可:https://github.com/AirtestProject/Poco-SDK 。
2)把Unity3D文件夹放到项目脚本中¶
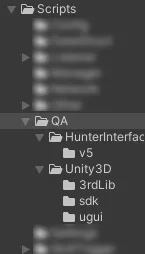
把刚才clone下来的压缩包 Poco-SDK-master.zip 解压,然后将其中的Unity3D文件夹放到你Unity项目的Scripts的任意位置中:

注意,这里所说的Scripts指的就是unity游戏项目的源码。
3)根据UI类型选择¶
询问程序使用的是哪种UI方式,SDK中有三个文件夹 ugui 、 ngui 、 fairygui ,保留其中一种删除另外两种,比如上图选择的就是 ugui 。其余两种请务必删除,不然unity会报错。
4)在unity载入脚本¶
创建一个空的 GameObject (右键-Create Empty),添加脚本(Add Component):

其他参数默认即可,GameObject 名字随意。
或者,同学们也可以在 root 或者 主camera 这些 GameObject 上添加脚本(Add Component) Unity3D/PocoManager.cs 。
有同学可能会问,为什么要新建空的 GameObject 或者是选择 root 、 主camera 这些 GameObject来添加脚本呢?
其实这都是为了将脚本挂载到1个 不会在游戏的生命周期中被销毁的节点 上去,并且在游戏开始时,尽快开启poco服务。
4. Cocos2dx-lua¶
Poco-SDK支持cocos2dx-lua版本 >= 3.1,接入步骤如下:
1)下载Poco-SDK包¶
从 poco-sdk repo clone或下载源码。
2)把cocos2dx-lua文件夹放到项目脚本中¶
将 cocos2dx-lua/poco 文件夹复制到你的游戏项目脚本文件夹中。你可以重命名该文件夹。
3)复制代码到游戏初始化脚本中¶
将以下代码复制到您的游戏初始化脚本中,来初始化poco-sdk。
local poco = require('poco.poco_manager')
poco:init_server(15004) -- default port number is 15004, change to another if you like
注意
您的cocos2dx-lua项目至少应该启用 socket 或 socket.core 模块。poco要求这个模块在运行时设置一个tcp服务器。
注意
如果cocos2dx-lua项目没有 mime 模块,它仍然可以工作,但是有点慢。
4)判断接入成功¶
(对于Android平台)最好检查一下adb logcat的输出(建议使用Android Studio里的logcat),选择你的应用看下是否有如下输出,如果有则表示接入成功。

5. Cocos2dx-js¶
PocoSDK 支持 3.1 <= Cocos2dx version <= 3.13.1 (理论上)。为了确保每个JavaScript引擎的兼容性, 这个JavaScript sdk是用ES5编写的。
cocos2d-x 3.13.1 已经测试通过。接入步骤如下:
1)下载Poco-SDK包¶
从 poco-sdk repo clone或下载源码。
2)把cocos2dx-js文件夹放到项目脚本中¶
拷贝 cocos2dx-js/Poco 文件夹到你的cocos2dx-js项目脚本目录,任意路径都可以。
3)构建WebSocketServer模块和js绑定¶
由于sdk需要WebSocketServer,我们应该使用本机代码构建WebSocketServer模块和js绑定。 WebSocketServer是cocos2dx框架的一部分,但默认不包含,因此我们通过以下步骤手动构建它。 另请参阅WebSocketServer参考。 您最好在复制之前备份您的原始websockets文件夹。WebSocketServer的js绑定需要libwebsockets版本== 1.6。如果您的cocos2d-x引擎没有使用 libwebsockets version == 1.6 ,那么在cocos2d-x本身中可能会有一些不兼容问题。
cp -r cocos2dx-js/3rd/websockets <your-cocos-project>/frameworks/cocos2d-x/external/websockets
cp cocos2dx-js/3rd/src/* <your-cocos-project>/frameworks/runtime-src/Classes
- 编辑
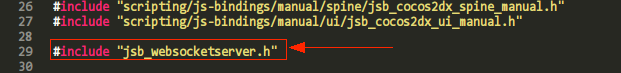
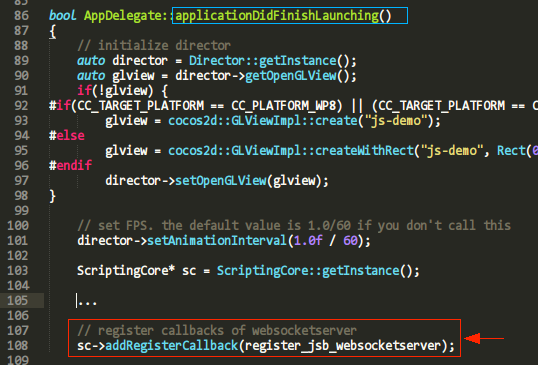
<your-cocos-project>/frameworks/runtime-src/Classes/AppDelegate.cpp. 在适当的位置添加下面2行代码
// include it at top
#include "jsb_websocketserver.h"
// register callbacks of websocketserver
sc->addRegisterCallback(register_jsb_websocketserver);


- 编辑
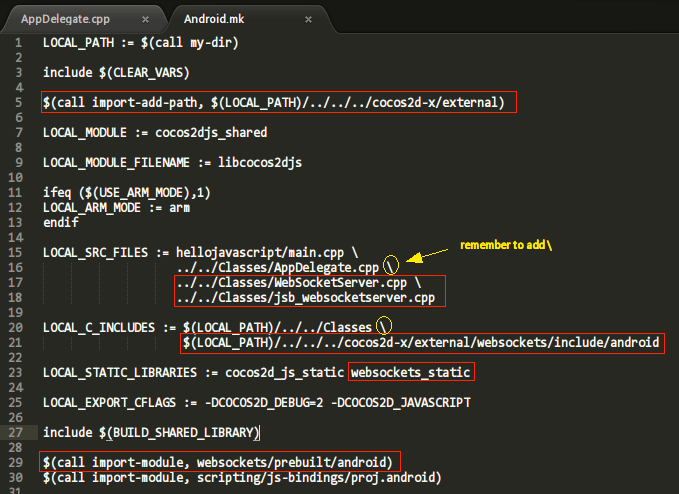
<your-cocos-project>/frameworks/runtime-src/proj.android/jni/Android.mk. 在你自己的makefile适当位置添加下方的内容, 如果你正在使用AndroidStudio项目, 请编辑proj.android-studio/jni/Android.mk并保证路径正确

...
$(call import-add-path, $(LOCAL_PATH)/../../../cocos2d-x/external)
LOCAL_SRC_FILES := hellojavascript/main.cpp \
../../Classes/AppDelegate.cpp \
../../Classes/WebSocketServer.cpp \
../../Classes/jsb_websocketserver.cpp
LOCAL_C_INCLUDES := $(LOCAL_PATH)/../../Classes \
$(LOCAL_PATH)/../../../cocos2d-x/external/websockets/include/android
LOCAL_STATIC_LIBRARIES := cocos2d_js_static websockets_static
include $(BUILD_SHARED_LIBRARY)
$(call import-module, websockets/prebuilt/android)
$(call import-module, scripting/js-bindings/proj.android)
...
- 编辑你的
project.json, 按下列顺序将sdk文件名添加到jsList中.
{
// ...
jsList: [
// ...
"src/lib/Poco/sdk/AbstractDumper.js",
"src/lib/Poco/sdk/AbstractNode.js",
"src/lib/Poco/sdk/Attributor.js",
"src/lib/Poco/sdk/DefaultMatcher.js",
"src/lib/Poco/sdk/IScreen.js",
"src/lib/Poco/sdk/Selector.js",
"src/lib/Poco/Cocos2dxNode.js",
"src/lib/Poco/Cocos2dxDumper.js",
"src/lib/Poco/POCO_SDK_VERSION.js",
"src/lib/Poco/Poco.js"
]
}
4)重新编译项目¶
重新编译你的项目。
5)启动Poco-SDK¶
require('Poco') 会在游戏的第一个初始化脚本中启动PocoSDK,并且不要在游戏的生命周期中销毁它
var PocoManager = window.PocoManager
var poco = new PocoManager()
// add poco on window object to persist
window.poco = poco
6. Cocos-Creator¶
1)下载Poco-SDK包¶
从 poco-sdk repo clone或下载源码。
2)把cocos-creator文件夹放到项目脚本中¶
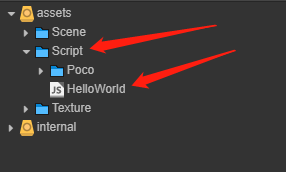
在下载好的源码中,打开Poco-SDK/cocos-creator目录,然后将该目录下的整个Poco文件夹复制到待测游戏项目的assets/scripts目录下。

3)编辑Cocos Js引擎的配置文件¶
因为SDK需要WebSocketServer的支持,所以我们需要开启WebSocketServer模块。需要注意的是,WebSocketServer已经被cocos creator 2.2.1默认支持,但是默认是没有开启的,所以我们需要按照如下步骤去开启它:
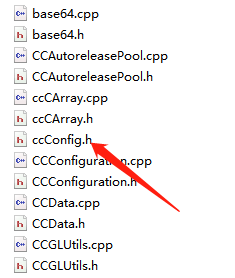
- 进入引擎目录,修改ccConfig.h文件,如图所示


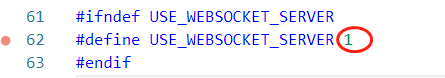
- 编辑第62行,把
#define USE_WEBSOCKET_SERVER 0改为 `#define USE_WEBSOCKET_SERVER 1```

4)在编辑器中添加引入脚本¶

如上图所示在你的游戏项目中,选择asserts/Scripts/某个不会销毁的脚本,并在该脚本的onLoad函数中,添加如下脚本:
onLoad:function(){
var poco = require("Poco") //此处添加你自己的Poco.js文件的路径
window.poco = new poco();
cc.log(window.poco);
},

注意,红框圈起来的,要填写你自己的Poco.js的相对路径。
5)构建-编译-运行¶
然后你就可以开始编译你的项目了。
注意
当前的版本只支持Android和Windows平台。并且Poco只能在打包后使用,不支持预览模式中使用。
require('Poco') 会在游戏的第一个初始化脚本中启动PocoSDK,并且不要在游戏的生命周期中销毁它。
cc.Class({
extends: cc.Component,
.....
//remember to put code in onLoad function
onLoad: function () {
.....
var poco = require("./Poco") // use your own relative path
window.poco = new poco(); // not destroy
cc.log(window.poco);
},
.....
});
6)打包后在AirtestIDE查看UI树¶
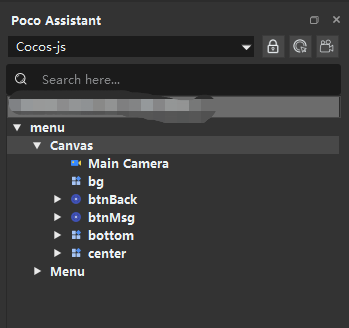
我们可以打包为Android安装包,接下来再使用AirtestIDE录制脚本。在IDE面板左侧的Poco Assistant窗口中,下拉选择Cocos-Js,然后就能看到生成的UI树了。

7. Egret¶
1)下载Poco-SDK包¶
从 poco-sdk repo clone或下载源码。
2)修改modules属性¶
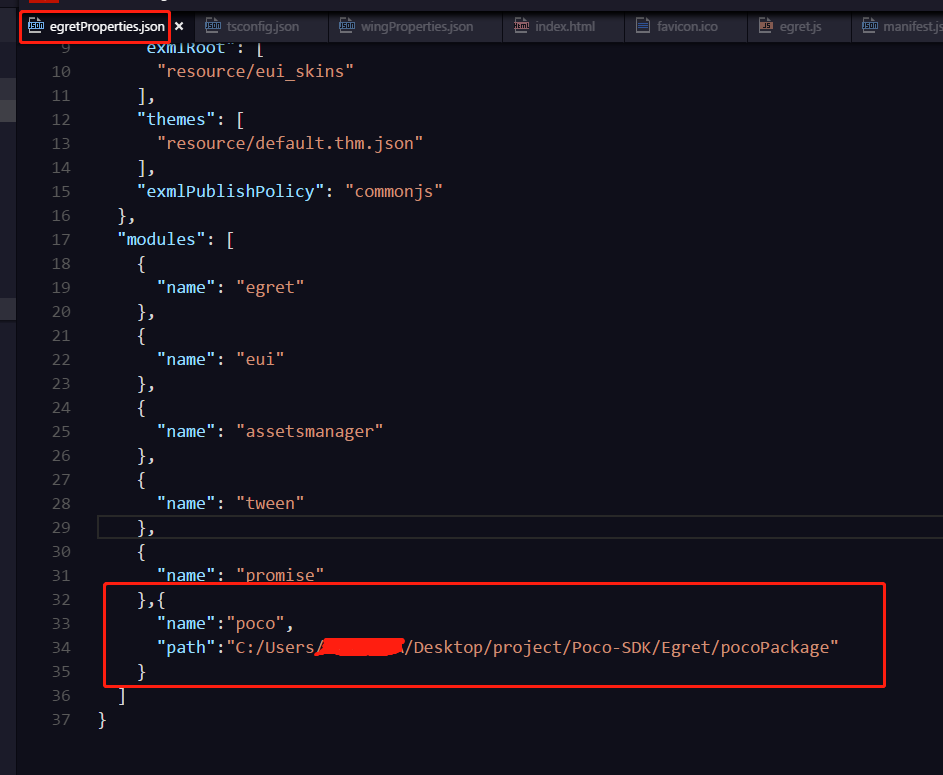
在Poco-SDK/Egret/poco/egretProperties.json中修改modules属性,添加红框内相应字段,其中name属性必须为poco。
路径可以是相对路径也可以是绝对路径,具体可以参考白鹭引擎说明文档中有关于 modules字段的说明。

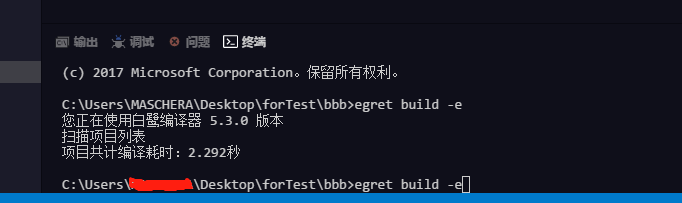
3)执行命令egret build -e¶
然后通过快捷键 ctrl+呼出终端 在终端中执行命令egret build -e`:

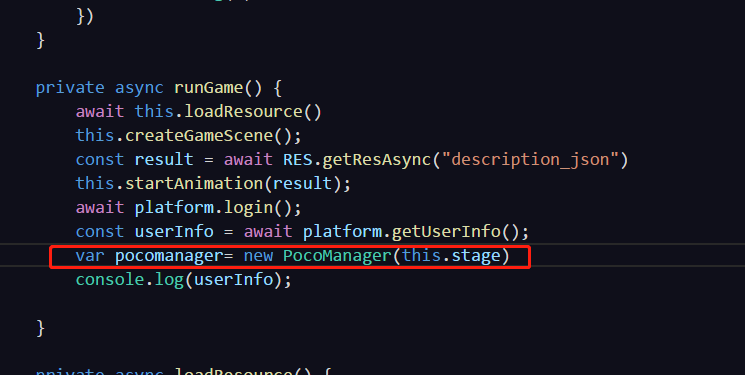
4)新建PocoManager对象¶
在入口文件main.ts的 rungame 函数中新建类型为PocoManager的对象,并且传入this.stage :

5)打开代理服务器¶
最后再终端中输入python -m poco.utils.net.stdbroker ws://*:5003 tcp://*:15004打开代理服务器;
其中websocket端口默认为5003 如果有更改的需要可以在新建pocomanager 的时候传入端口参数。

6)使用AirtestIDE连接¶
① 连接手机浏览器¶
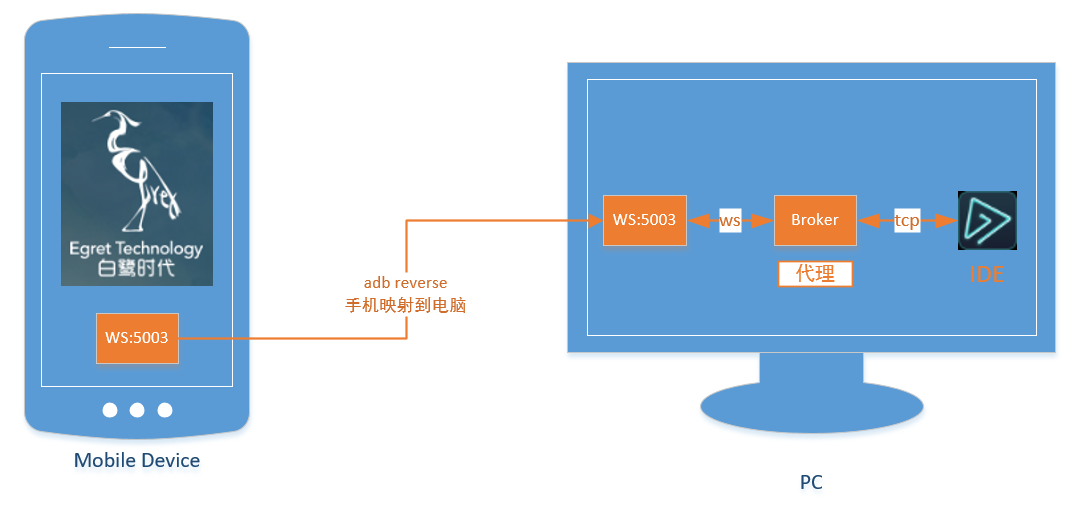
AirtestIDE支持Android和iOS手机连接,可以在手机上打开Egret页面(或者微信小程序/游戏),然后通过AirtestIDE进行连接,Windows和MacOS版本IDE都可以使用。连接基本原理为:

具体步骤如下:
- 通过usb连接Android手机,确认
adb devices连接ok,在电脑上执行如下命令:
adb reverse tcp:5003 tcp:5003
将手机的5003端口映射到电脑的5003端口
- 在电脑上启动broker:
python -m poco.utils.net.stdbroker "ws://*:5003" "tcp://*:15004"
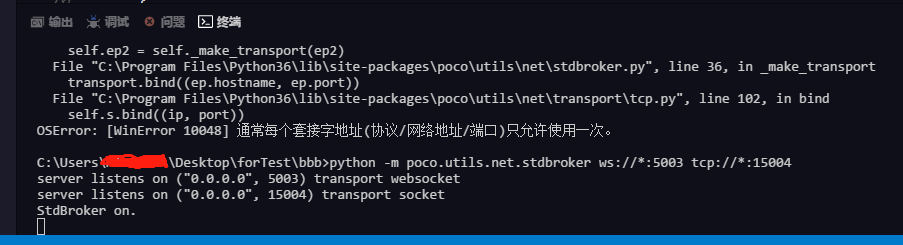
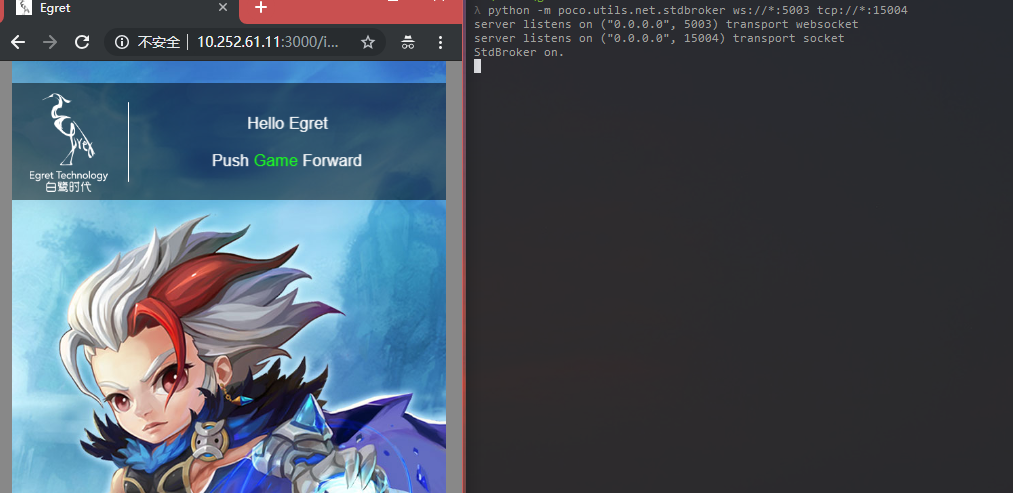
启动broker之后,在手机上访问Egret的页面(需要使用全屏模式保证坐标准确)。访问的时候,broker会打印手机连接上的log,如下:
~ python -m poco.utils.net.stdbroker "ws://*:5003" "tcp://*:15004"
server listens on ("0.0.0.0", 5003) transport websocket
server listens on ("0.0.0.0", 15004) transport socket
StdBroker on.
server on accept. <poco.utils.net.transport.ws.MyWsApp object at 0x1100620d0>
- 打开AirtestIDE连接手机,选择poco
Std-broker模式,即可以看到UI层级结构。同时broker会打印连接日志:
server on accept. <poco.utils.net.transport.ws.MyWsApp object at 0x10d03d2d0>
accept from: ('127.0.0.1', 56872)
received_message from ('127.0.0.1', 56323) {"id":"2a0ce828-132e-4d15-a645-55493d7eaf4b","jsonrpc":"2.0","result":{"children"
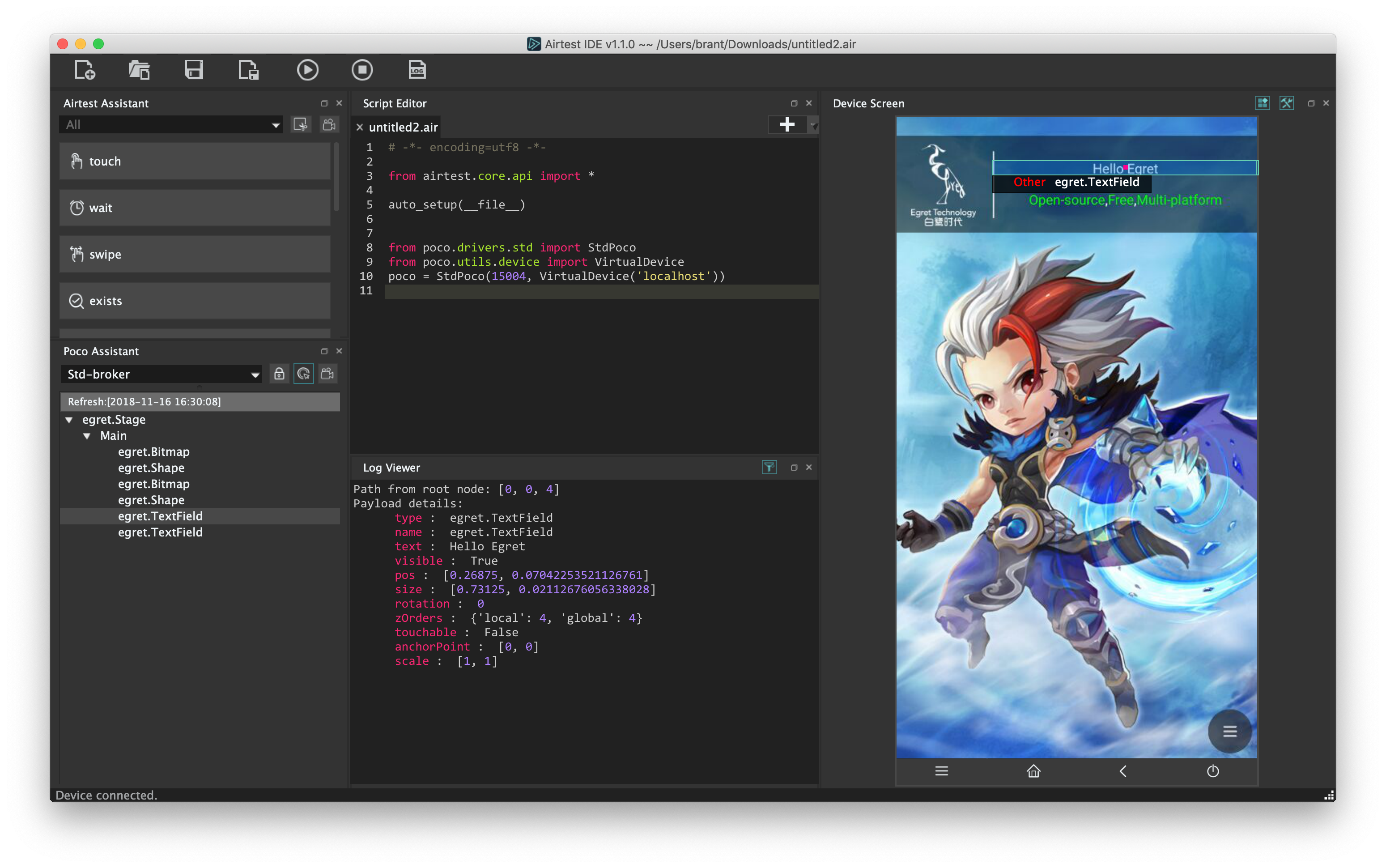
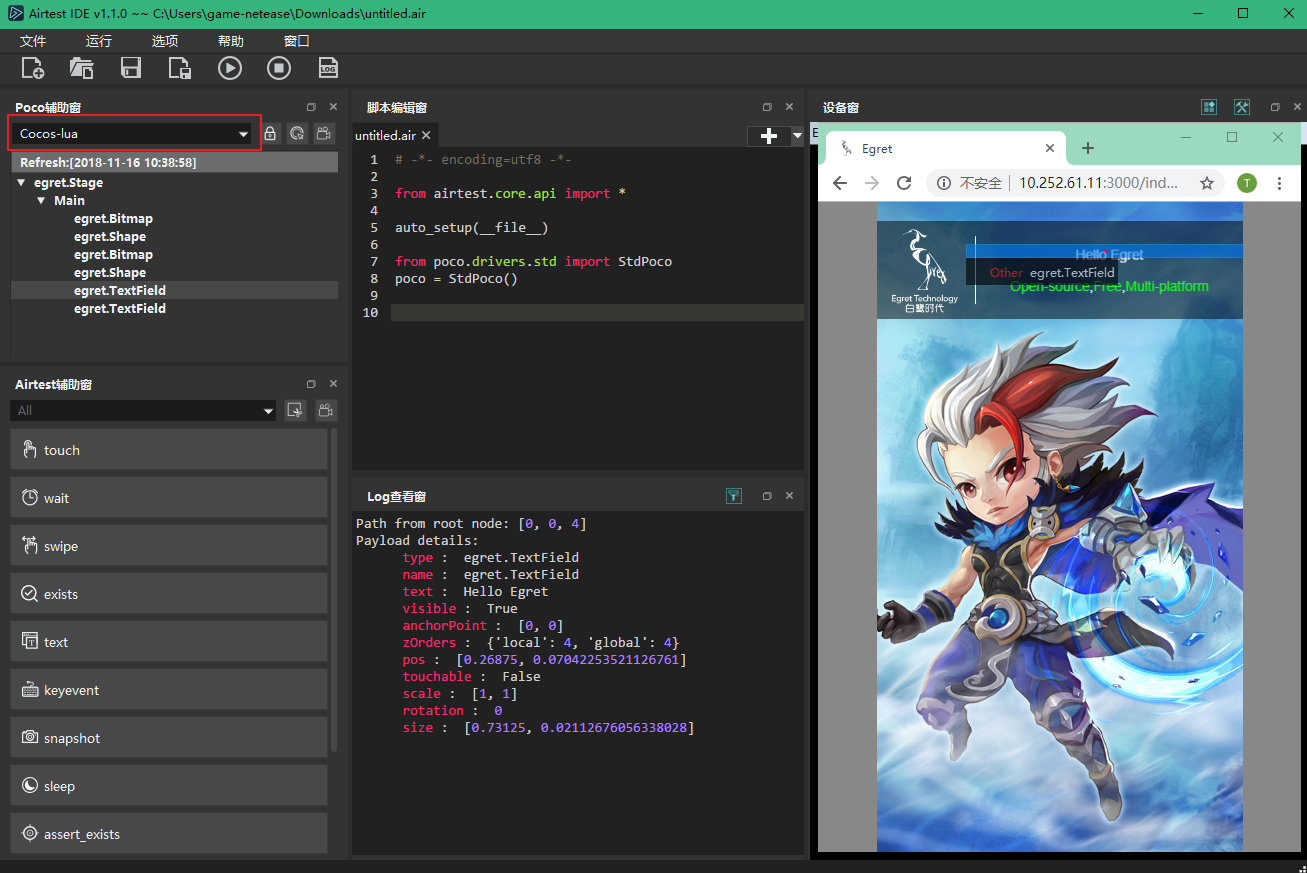
- AirtestIDE界面如下:

在AirtestIDE里编写脚本并运行,同时可以查看报告。

② 连接桌面浏览器¶
AirtestIDE也支持Windows窗口连接,MacOS窗口支持暂未放出。所以目前需要使用Windows环境连接桌面浏览器,步骤如下:
- 运行项目,并在浏览器中打开页面,同时启动broker代理
python -m poco.utils.net.stdbroker ws://*:5003 tcp://*:15004,如下:

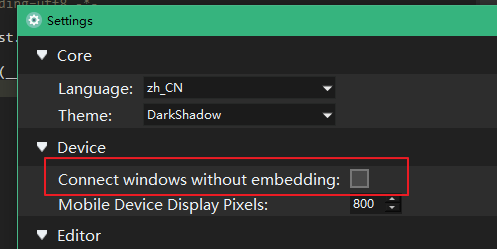
AirtestIDE设置windows窗口连接模式,如下设置为使用无嵌入模式:
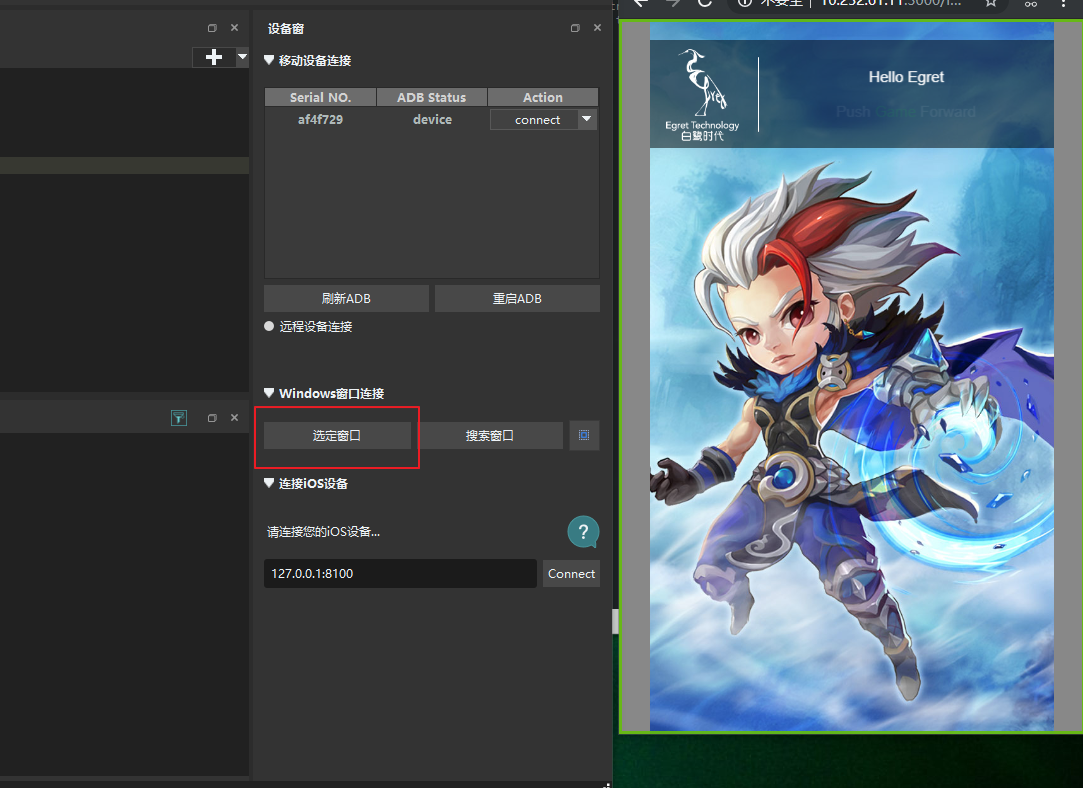
- 使用AirtestIDE 选定窗口 功能连接浏览器窗口,连接成功后可以IDE中看到浏览器窗口:

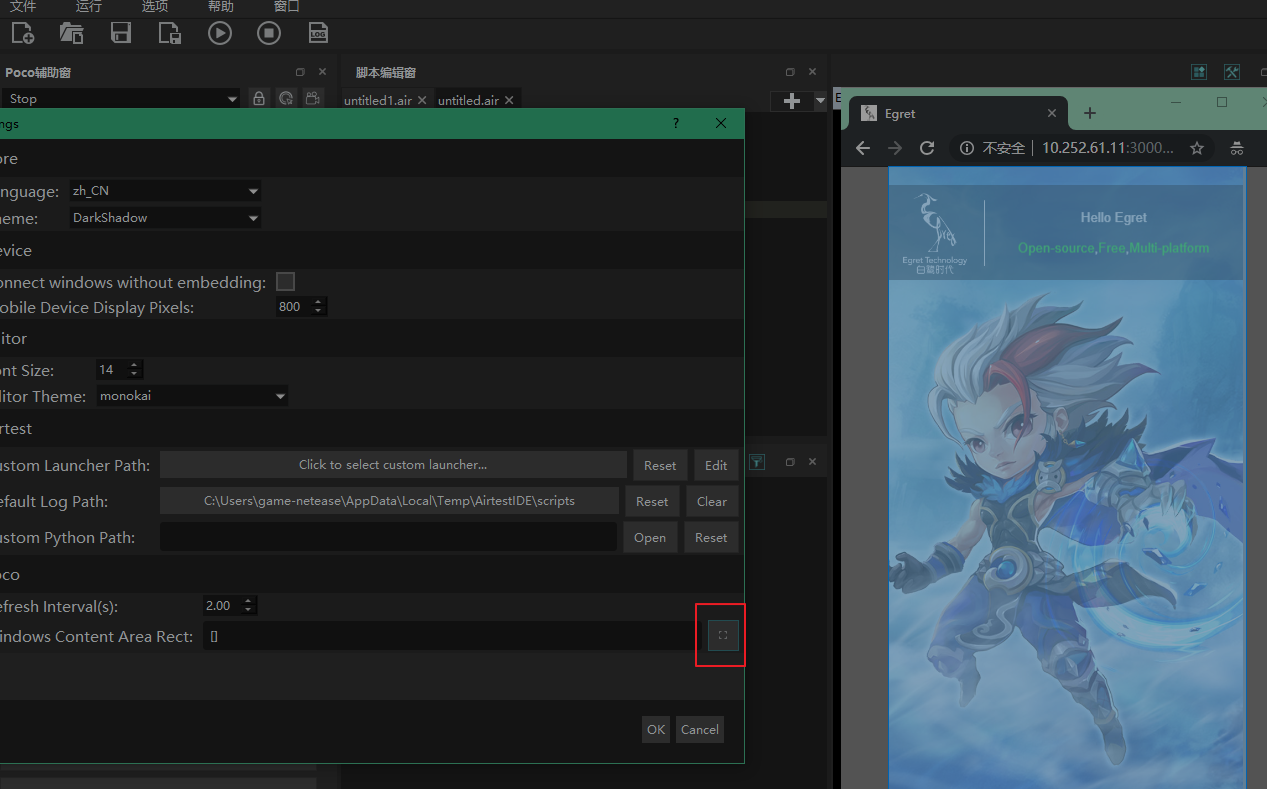
- 在AirtestIDE中选定游戏区域,打开设置中poco window area select进行框选:

- 确定区域之后,在AirtestIDE中即可以使用inspector功能进行UI检视:

8. UE4¶
1)下载Poco-SDK包¶
从 UE4 Poco SDK 将 PocoSDK 这个文件夹克隆下来,放置到您项目的 Plugins 目录下。如果您项目没有名为 Plugins 的目录的话,需要先创建该目录。
2)重新编译项目¶
重新编译项目。确认在编辑器的 Edit > Plugins 当中能看到 Poco SDK ,且 Enabled 为被勾选的状态。
如果此时 Enabled 未被勾选,请勾选 Enabled 并按提示重启编辑器/VS。

3)运行游戏¶
运行游戏。
4)使用方法¶
① 确保pocoui至少是1.0.79版本或以上¶
更新最新版的Poco,指令为
pip install -U pocoui
注意包名为pocoui,而不是poco。更新完毕后请确认poco的版本号至少为1.0.79。
② 在AirtestIDE查看UI树¶
当前版本的IDE尚未外放UI树查看时UE4的选项,因为端口与Unity一致,目前可以使用Unity的选项来查看UI树。
而在脚本层面的具体使用方法如下:
from poco.drivers.ue4 import UE4Poco
poco = UE4Poco()
# example
poco("StartButton").click()
③ 使用编辑器模式¶
如果想用编辑器模式,可以在初始化Poco的时候传入参数,
poco = UE4Poco(ue4_editor=True)
在编辑器预览游戏的几种模式中,选择New Editor Window(PIE),以此来打开一个独立的窗口预览,此方式连接的窗口为编辑器PIE独立窗口模式。

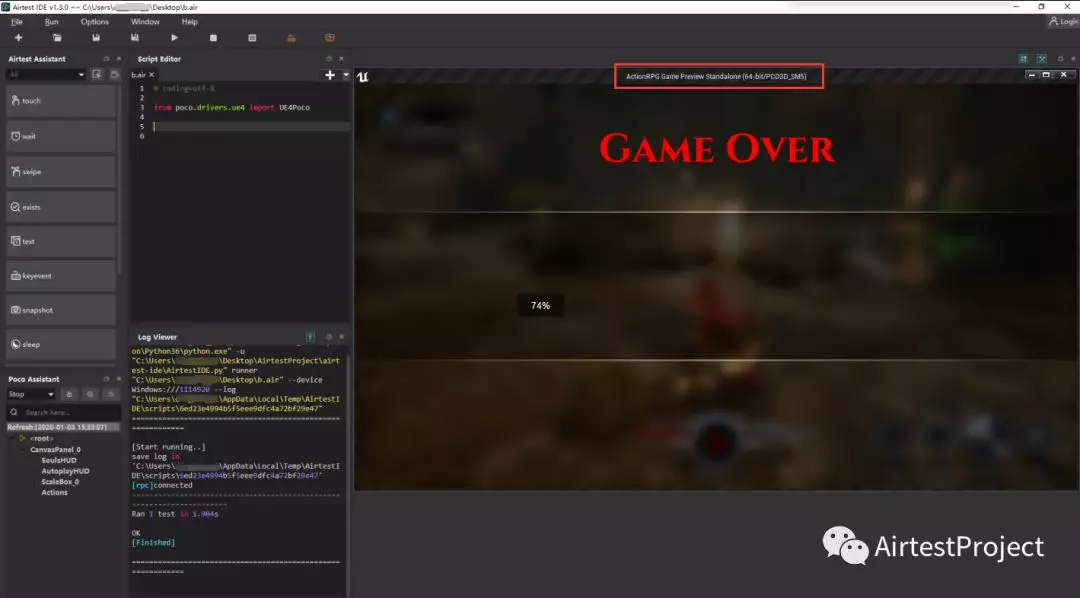
目前poco的代码会默认去连带有 Game Preview Standalone 字样的窗口,如下列代码就是连接UE4窗口中带有Game Preview Standalone字样的窗口。
dev = connect_device("Windows:///?class_name=UnrealWindow&title_re=.*Game Preview Standalone.*")

使用脚本连接的游戏窗口,并不会嵌入到IDE里面,还是会独立显示在外面。
如果窗口的名字被修改过,有可能导致连接失败,这时大家可以自行修改poco/drivers/ue4/device.py下连接设备的句柄。
当然,大家在IDE中连接窗口时,选择使用 Select Window ,也可以将预览游戏的窗口嵌入到IDE中:

④ 打成Android包测试¶
我们更推荐大家将项目打包成Android版的包体,接下来就可以直接使用IDE正常录制脚本啦。
5)常见问题¶
① Poco-SDK未正常启动¶
Poco SDK 未能正常启动。
确认 Poco SDK为 Enabled 的状态。确认 .uproject 文件中包含有Poco SDK, 且为Enabled状态。
② 启动游戏报错¶
启动游戏时报错,Output Log 中信息为
LogPluginManager: Error: Unable to load plugin 'PocoSDK'. Aborting.
请确认PocoSDK.uplugin文件中的"Installed"这一项对应的值是true,且没有"Enterprise"这一项。
9. 其它引擎(自行接入的办法)¶
如果我们未能提供您游戏项目对应的Poco-SDK,您也可以选择自行接入,按照我们提供的 自行接入的教程文档 ,实现您游戏项目的Poco-SDK。
10. 微信小程序/H5页面¶
目前我们不保证Poco完全支持微信小程序或者APP内嵌H5页面的情况,如同学们想要尝试的话,可以注意以下事项:
- 请确保
pocoui和pocoservice.apk使用的是最新版本 - Android设备上的小程序和H5,请在IDE的poco辅助窗选择Android模式查看
- iOS设备上的小程序和H5,请在IDE的poco辅助窗选择iOS模式查看
- 测试微信小程序时,可以百度/谷歌如何设置使用本地内核,在设置使用本地内核之后再来尝试用Poco去获取控件信息
11. Windows¶
目前仅支持接入了Poco-SDK的游戏窗口,后续可能放出对Windows桌面应用的Poco支持。
12. MacOS¶
目前暂不支持,后续可能会放出对MacOS桌面应用的Poco支持。